| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- access control
- ssrf
- over the wire
- privilege escalation
- 파일 업로드 취약점
- OS Command Injection
- Recon
- FTZ
- War Game
- Cryptography
- php 파일 업로드하기
- Server Side Request Forgery
- BANDiT
- Leviathan
- active recon
- SQLi
- THM
- php file upload
- Authentication
- overthewire
- active reconnaissance
- php login page
- tryhackme
- sql injection
- Cookie
- Reconnaissance
- file upload
- php
- php 로그인 페이지 만들기
- php To Do List
- Today
- Total
R's Hacking Daily Log
php - Mini Project 2 - (3) 본문
[ Mini Project ]
이전 글에서 살펴본 index.php에서는
(1) to do list를 추가하기 위한 add.php
(2) to do list를 삭제하기 위한 remove.php
(3) 완료된 list를 표시하기 위한 check.php
가 존재한다는 걸 확인했다.
이번 글에서 add.php부터 하나씩 살펴볼 것이다.
코드가 전반적으로 유사하고 간단하기 때문에 그리 어렵지 않을 예정!!
[ add.php ]
<?php
include("../dbconn.php");
$title = trim($_POST['title']);
$datetime = date('Y-m-d H:i:s', time());
if(empty($title)) {
echo "<script>alert('fail to add : Please Enter Your Duty');</script>";
echo "<script>location.replace('../index.php');</script>";
exit();
} else {
$sql = "INSERT INTO todo SET title='$title', date_time='$datetime'";
$result = mysqli_query($conn, $sql);
mysqli_close($conn);
echo "<script>location.replace('../index.php');</script>";
}
add, remove, check.php는 모두 DB와 관련된 작업을 수행하기 때문에 dbconn.php를 include 해준다.
잠시 index.php로 돌아가보면
<input type="text" name="title" class="form-control" placeholder="Enter Your Duty">
name = title이기 때문에 $_POST['title']로 값이 저장된다는 걸 알 수 있다.
* form tag - method type이 POST였기 때문에 $_POST에 저장
to do list를 DB에 저장할 때 들어가는 값은 id, title, checked, date_time인데
이중 date_time은 add.php에서 생성한다. (= time() & date() )
if(empty($title)) {
echo "<script>alert('fail to add : Please Enter Your Duty');</script>";
echo "<script>location.replace('../index.php');</script>";
exit();
}만약 title이 공백이라면 (= 아무런 값도 입력되지 않은 상태로 ADD 버튼을 누른 경우 )
to do list를 작성하라는 문구를 출력하고 다시 index.php를 출력한다.
이때 title 값이 공백인지 확인하기 위해 empty()이 사용된 걸 볼 수 있다.
* empty() : 전달된 인수가 비어있다면 true를 반환한다.
} else {
$sql = "INSERT INTO todo SET title='$title', date_time='$datetime'";
$result = mysqli_query($conn, $sql);
mysqli_close($conn);
echo "<script>location.replace('../index.php');</script>";
}title 값이 정상적으로 작성되었다면 insert문으로 해당 내용을 DB에 넣어준다.
* id, checked는 기본값이 설정되어 있기 때문에 값을 꼭 넣어줄 필요는 없다.
사용자가 입력한 to do list를 DB에 추가하고 나면 DB와의 연결을 종료시키고
index.php를 다시 출력한다.
여기서 index.php를 다시 출력하는 이유는!
index.php는 DB에 있는 모든 to do list를 가져와 출력시키는 내용이 포함되어 있다.
그렇기 때문에 index.php를 다시 출력시키면 추가된 to do list를 가져와 화면에 출력해 준다!
DB에 새로운 to do list를 추가했다고 한들 이 정보를 가져와 출력시키지 않으면 사용자는 화면에서
list를 확인할 수 없다.
[ remove.php ]
<?php
include("../dbconn.php");
$id = $_GET['id'];
if(empty($id)) {
echo "<script>alert('fail to delete');</script>";
echo "<script>location.replace('../index.php');</script>";
exit();
} else {
$sql = "DELETE FROM todo WHERE id = '$id' ";
$result = mysqli_query($conn, $sql);
mysqli_close($conn);
echo "<script>location.replace('../index.php');</script>";
}
remove.php는 화면상에 정렬된 to do list 중 삭제하고 싶은 list의 DELETE 버튼을 클릭하면 실행된다.
remove.php가 실행되는 경로를 확인해 보면
<a href="./app/remove.php?id=<?php echo $row['id'] ?>" class="btn btn-outline-secondary btn-sm">DELETE</a>index.php에서 a tag를 통해 실행됨을 알 수 있다.
이때 href = "./app/remove.php?id=<?php echo $row['id']?>"를 보면
클릭된 list의 id를 remove.php로 전달하면 remove.php가 실행되도록 링크를 걸어둔 걸 알 수 있다.
URL 형태로 데이터를 전달할 때는 그 값이 $_GET에 저장된다.
따라서 $_GET['id']로 삭제 버튼이 클릭된 list의 id를 할당한다.
if(empty($id)) {
echo "<script>alert('fail to delete');</script>";
echo "<script>location.replace('../index.php');</script>";
exit();
}만약 id가 공백이라면 더 이상의 과정을 수행할 수 없기 때문에 다시 index.php로 돌아간다.
} else {
$sql = "DELETE FROM todo WHERE id = '$id' ";
$result = mysqli_query($conn, $sql);
mysqli_close($conn);
echo "<script>location.replace('../index.php');</script>";
}id를 제대로 전달받았다면 delete문을 작성해 해당 to do list를 삭제한다.
list를 삭제하고 나면 DB 연결을 종료하고 삭제된 list는 제외한 상태로 목록을 출력하기 위해
다시 index.php를 출력시킨다.
[ check.php ]
<?php
include("../dbconn.php");
$id = $_GET['id'];
if(empty($id)) {
echo "<script>alert('fail to check');</script>";
echo "<script>location.replace('../index.php');</script>";
exit();
} else {
$sql = "SELECT * FROM todo WHERE id = '$id' ";
$result = mysqli_query($conn,$sql);
$row = mysqli_fetch_assoc($result);
$checked = (int)$row['checked'];
$checked_re = match($checked) {
0 => 1,
1 => 0
};
$sql = "UPDATE todo SET checked='$checked_re' WHERE id = '$id'";
$result = mysqli_query($conn, $sql);
mysqli_close($conn);
echo "<script>location.replace('../index.php');</script>";
}check.php는 완료된 list를 표시하기 위한 기능을 수행한다.
우선은 check.php가 실행되는 경로를 확인해 보자.
<div class="form-check">
<input
type="checkbox"
class="form-check-input"
onclick="location.href='./app/check.php?id=<?php echo $row['id'] ?>'"
<?php echo $row['checked'] ? 'checked' : '' ?> >
</div>index.php에서 보면 input tag가 checkbox인 걸 확인할 수 있다.
이 checkbox가 클릭되면 onclick에 설정된 경로로 이동하게 되는 데 여기서의 경로값이 check.php이다.
location.href='./app/check.php?id=<?php echo $row['id'] ?>'remove.php와 비슷하게 check.php로 checkbox가 클릭된 list의 id를 전달하고 있다.
URL 형태이니 $_GET['id']로 그 값을 받을 수 있을 것이다.
<?php echo $row['checked'] ? 'checked' : '' ?> >또한 포함된 php 내용을 보면 checked 값이 true면 checked를, false면 공백처리를 하고 있다.
이 코드는 checked라는 속성이 tag에 있느냐 없느냐에 따라 css를 달리 입히기 위해 작성되었다.
기본적으로 $row['checked'] 값은 0(= false)을 갖는다.
따라서 공백처리되고 있다가 check box가 클릭되는 순간 check.php가 실행되면
} else {
$sql = "SELECT * FROM todo WHERE id = '$id' ";
$result = mysqli_query($conn,$sql);
$row = mysqli_fetch_assoc($result);
$checked = (int)$row['checked'];
$checked_re = match($checked) {
0 => 1,
1 => 0
};
$sql = "UPDATE todo SET checked='$checked_re' WHERE id = '$id'";
$result = mysqli_query($conn, $sql);
mysqli_close($conn);
echo "<script>location.replace('../index.php');</script>";
}
해당 id를 가지는 row를 가져와 연관 배열 형태로 $row에 넣고
$row에 들어있는 현재 checked 값을 반전시킨다.
즉 0이었다면 1로, 1이었다면 0으로 값이 바뀌게 되는 데
이는 true → false, false → true로 바뀌는 걸 의미한다.
checked 값을 반전시켰다면 이 값을 적용시키기 위해 update문을 실행한다.
그러고 나서 다시 index.php로 돌아가게 되는 것!
다시 index.php로 돌아가게 되면 while문을 돌면서 row 값을 하나씩 출력할 텐데 이번에는
<input
type="checkbox"
class="form-check-input"
onclick="location.href='./app/check.php?id=<?php echo $row['id'] ?>'"
<?php echo $row['checked'] ? 'checked' : '' ?> >$row['checked'] 값이 변해있기 때문에 checked 속성이 포함된 input tag가 만들어진다.
따라서 사용자가 checkbox를 클릭하면 true, false 값이 반전되어 to do list의 UI를 변경할 수 있게 되는 것이다!

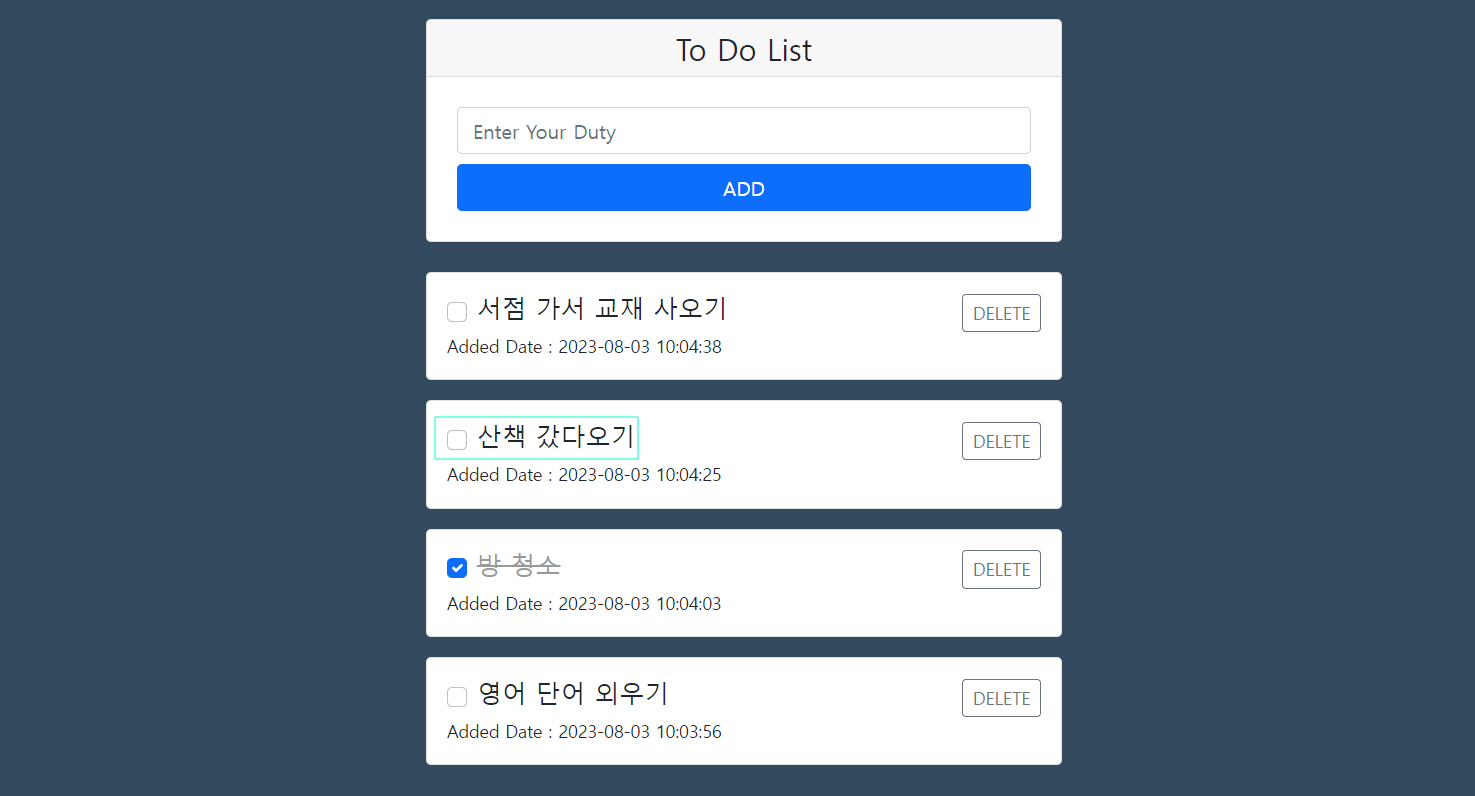
(산책 갔다 오기 list를 클릭하기 전)

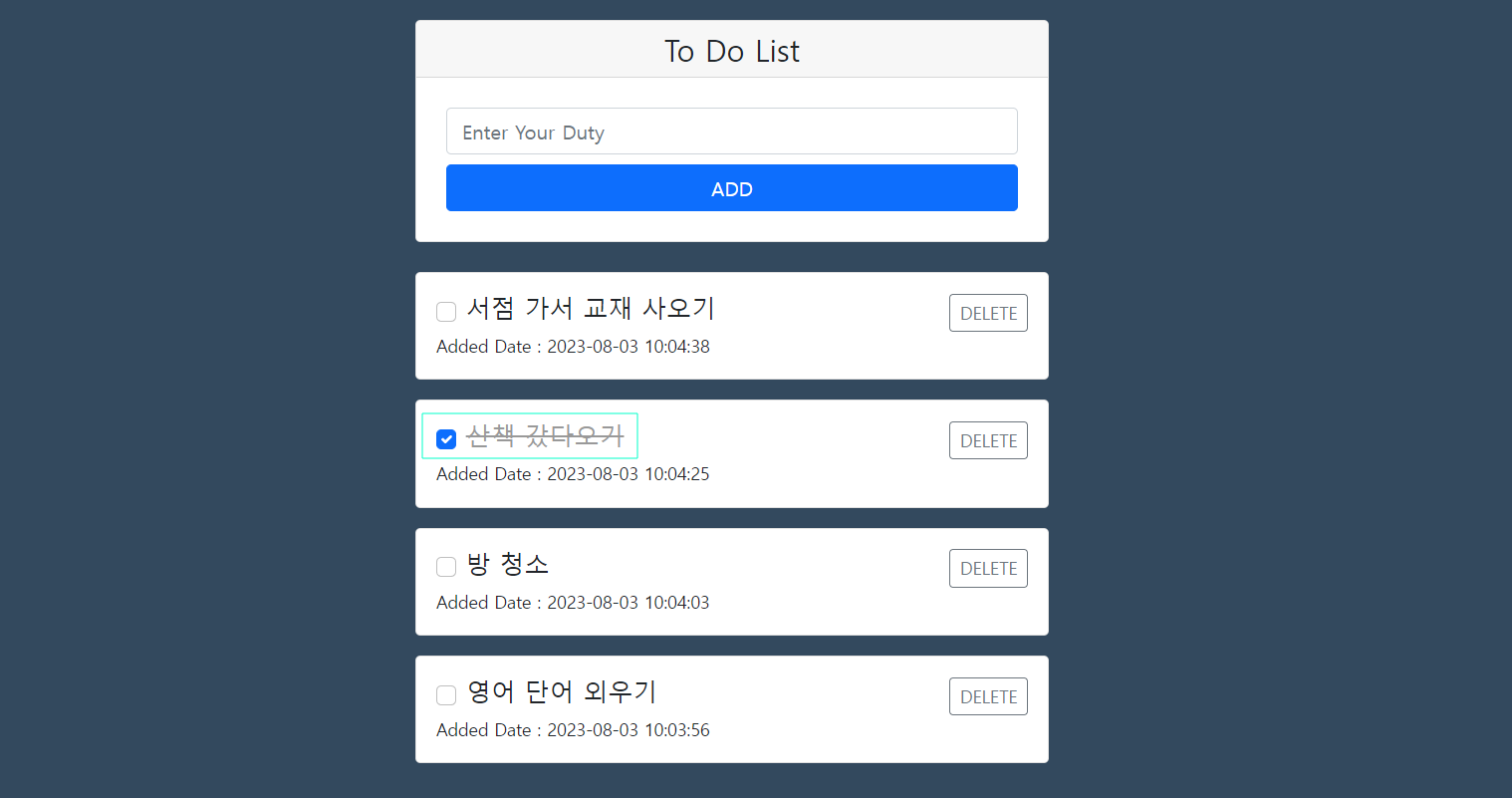
(산책 갔다오기 list를 클릭한 후)
이렇게 해서 To Do List를 구현하기 위해 필요한 코드를 모두 살펴보았다!
간단한 Project였던 만큼
php에서 데이터를 어떻게 전달하고 사용하는지, 어떤 html 태그를 어떻게 활용할 수 있는지 등등
가볍게 살펴볼 만한 내용이 되었으면 한다!
'PHP' 카테고리의 다른 글
| php - Mini Project 2 - (2) (0) | 2023.08.04 |
|---|---|
| php - Mini Project 2 - (1) (0) | 2023.08.04 |
| php - Mini Project 1 - (7) (0) | 2023.08.02 |
| php - Mini Project 1 - (6) (0) | 2023.08.02 |
| php - Mini Project 1 - (5) (0) | 2023.08.02 |


